GitHub mpeyper/reactreduxlifecycle A higherorder component to dispatch actions on react
Introduction In Part 1: Redux Overview and Concepts, we looked at how Redux can help us build maintainable apps by giving us a single central place to put global app state. We also talked about core Redux concepts like dispatching action objects, using reducer functions that return new state values, and writing async logic using thunks.

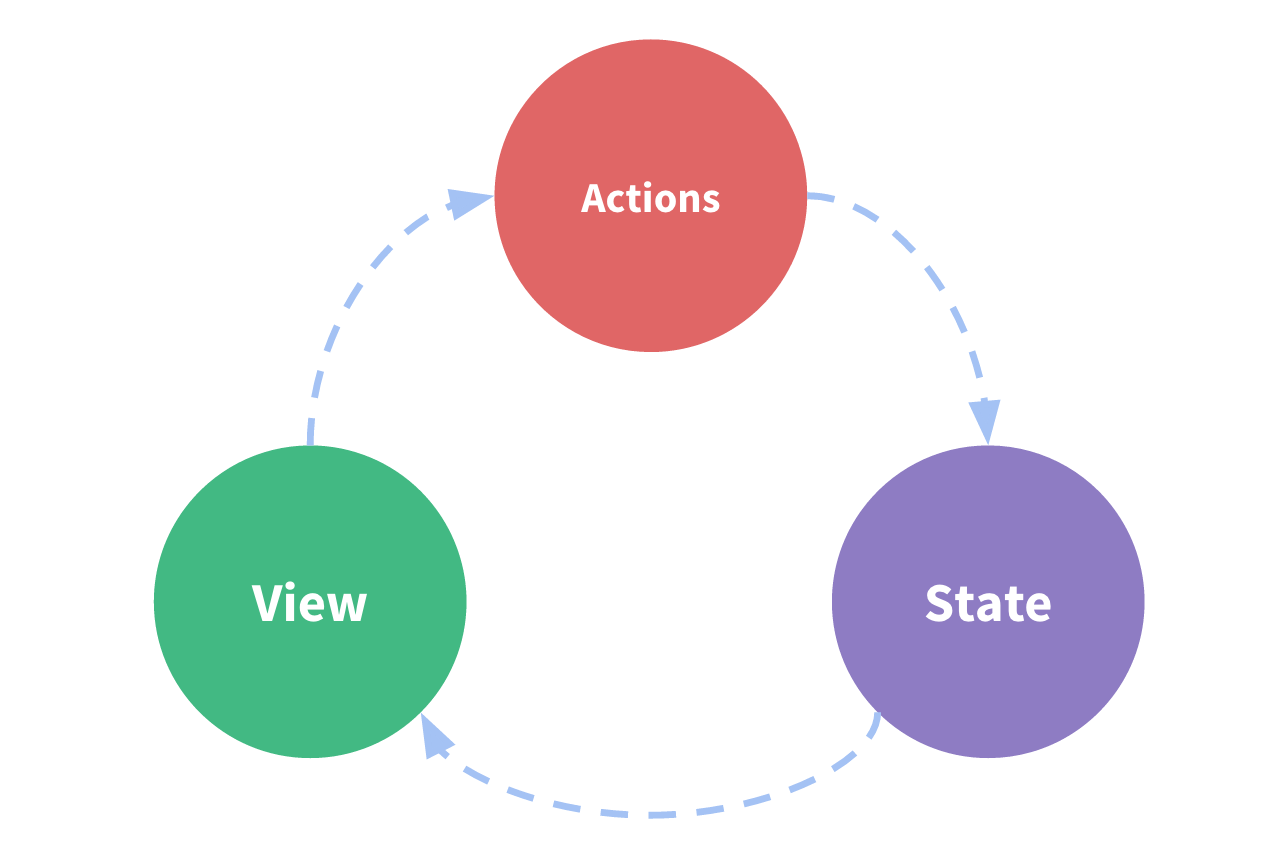
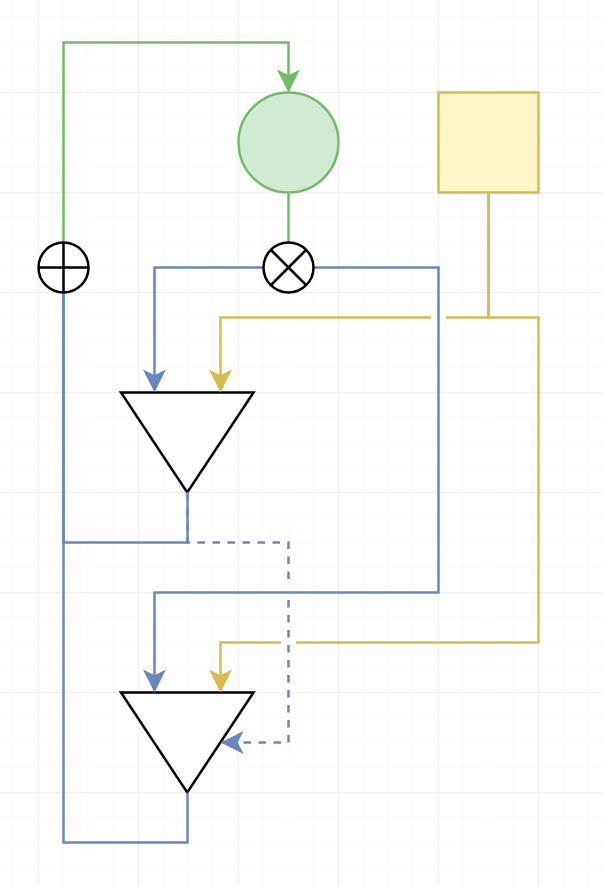
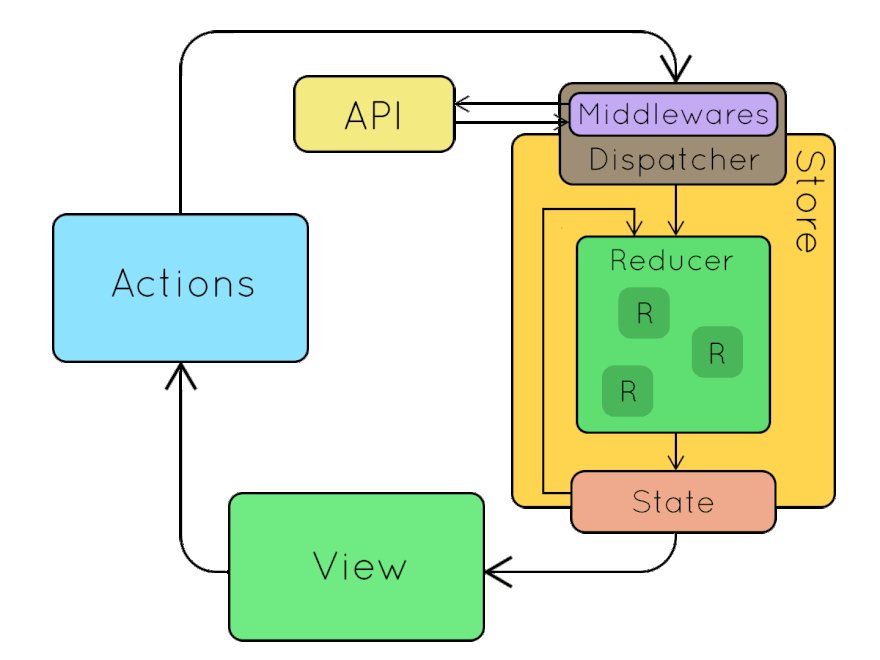
The Redux cycle Learning Redux
Redux Lifecycle. August 2nd 2018. 4m. by @zhirzh 18,599 reads. EN. Too Long; Didn't Read. Coins. Mentioned. programming # redux #react @ zhirzhShirsh Zibbu. by Shirsh Zibbu @zhirzh. Read my stories. RELATED STORIES. A mental model for "Weak" structures. Published at Feb 26, 2018 by zhirzh #javascript.

Scalable Redux architecture for React Projects with ReduxSaga and Typescript by Erşah Ihlamur
Introduction Welcome to the Redux Fundamentals tutorial! This tutorial will introduce you to the core concepts, principles, and patterns for using Redux. By the time you finish, you should understand the different pieces that make up a Redux app, how data flows when using Redux, and our standard recommended patterns for building Redux apps.

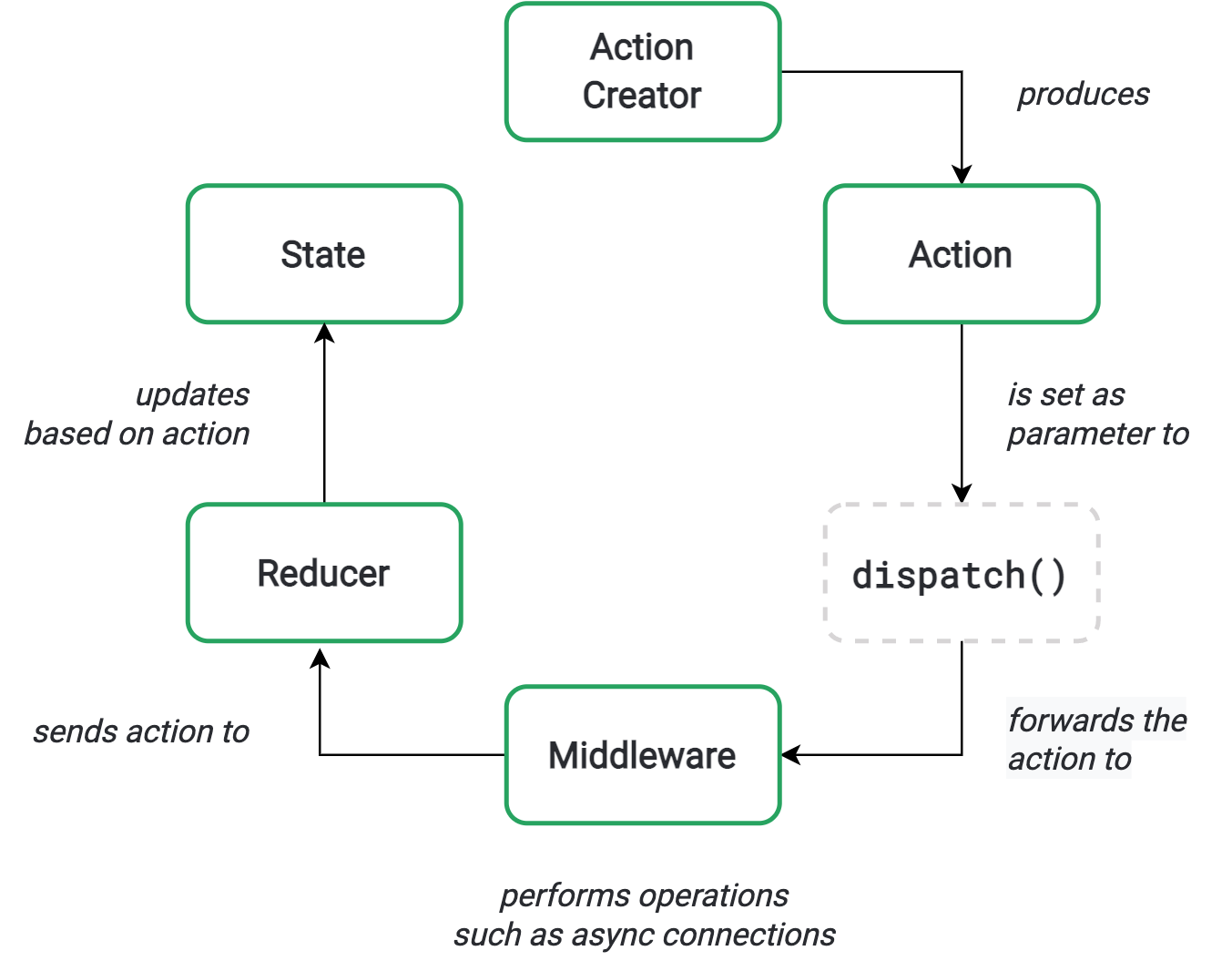
Redux life cycle Redux Quick Start Guide
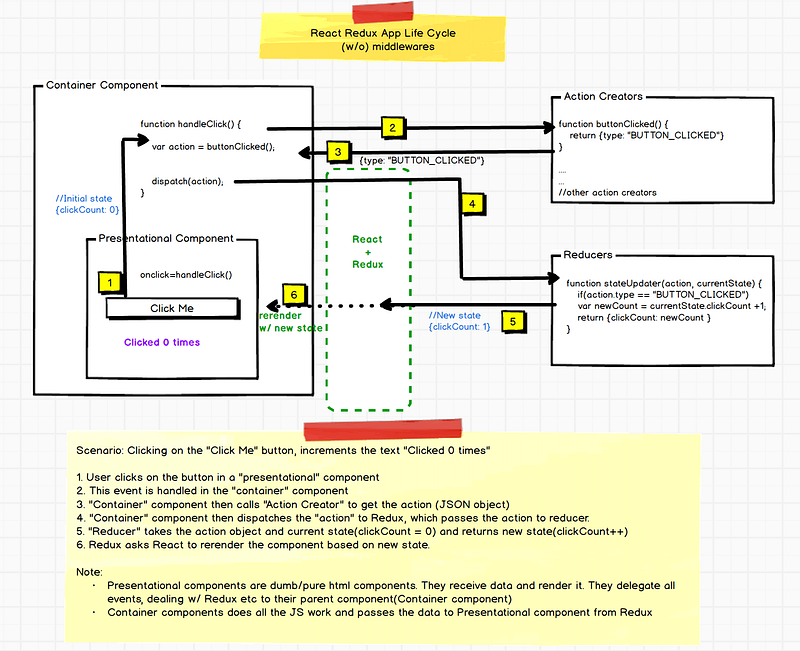
Now that you know the important pieces of a React + Redux app, a diagram can be helpful to visualize the flow of a React + Redux app. Note that the flow here is unidirectional: it only goes in one direction. This is incredibly helpful in thinking through how your app works and when you need to do some troubleshooting to track down a pesky bug.

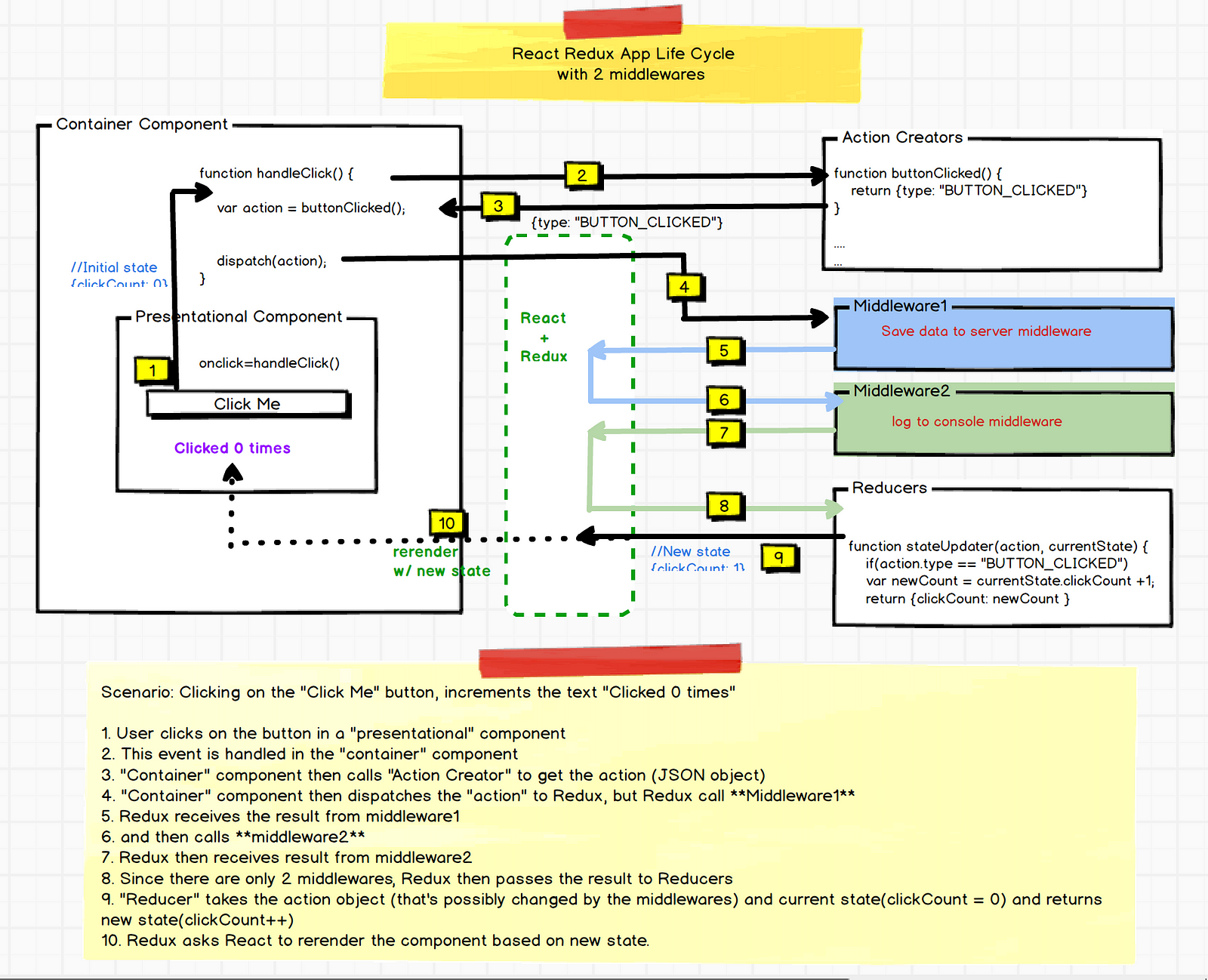
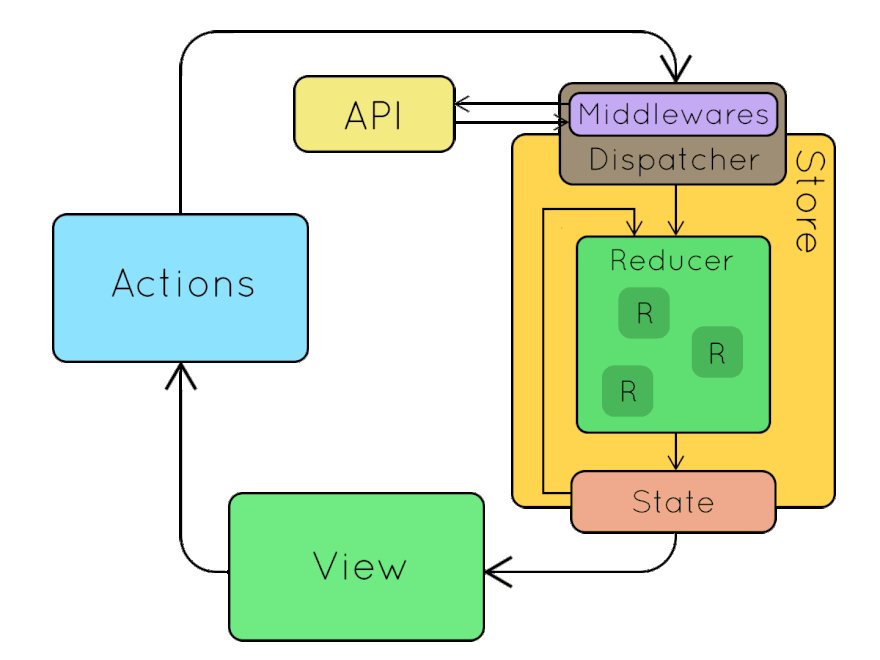
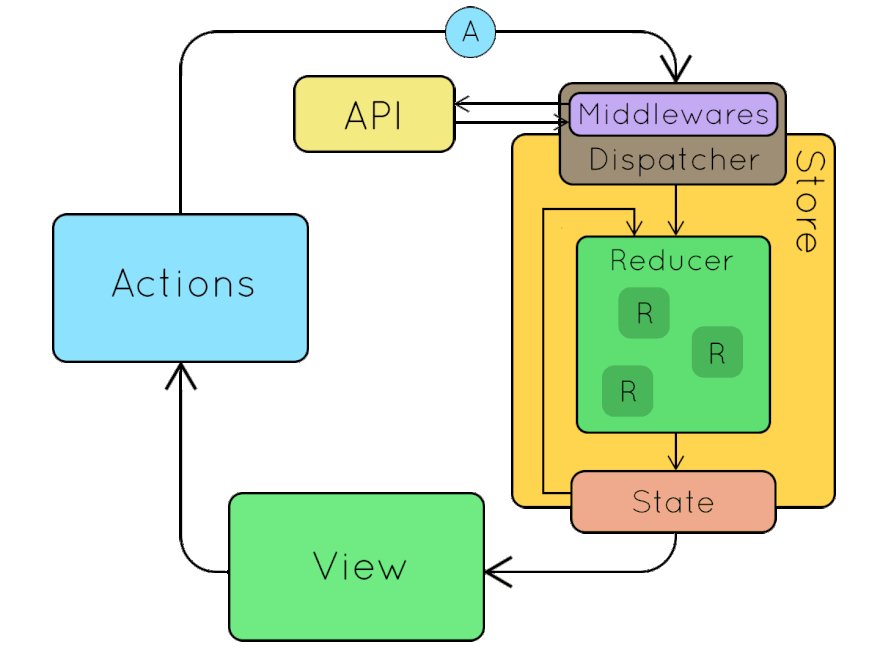
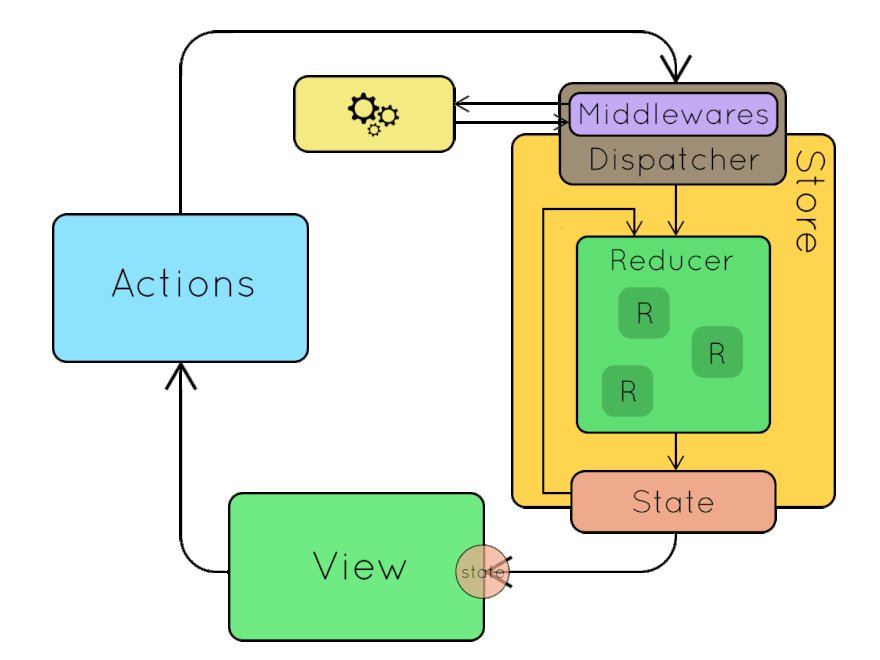
Middlewares And React Redux Life Cycle rajaraodv Medium
The Lifecycle describes all the possible events a component will go through. It primarily consists of three stages as illustrated in the diagram below. Latest version (16.4) of the component.

React redux working via Animation Redux Work flow YouTube
One of my most-used lifecycle methods is componentDidMount. This method is triggered automatically after a component is successfully mounted and rendered for the first time. I've used it for a.

Redux Fundamentals, Part 2 Concepts and Data Flow Redux
2. As much as I know, this are the "phases" on a react lifecycle for a component: Mounting: Mounting is the stage of rendering the JSX returned by the render method itself. Updating: Updating is the stage when the state of a component is updated and the application is repainted. Unmounting: As the name suggests Unmounting is the final step of.

Middlewares And React Redux Life Cycle rajaraodv Medium
The data lifecycle in any Redux app follows these 4 steps: 1. You call store.dispatch (action). An action is a plain object describing what happened. For example: { type: 'LIKE_ARTICLE', articleId: 42 } { type: 'FETCH_USER_SUCCESS', response: { id: 3, name: 'Mary' } } { type: 'ADD_TODO', text: 'Read the Redux docs.' }

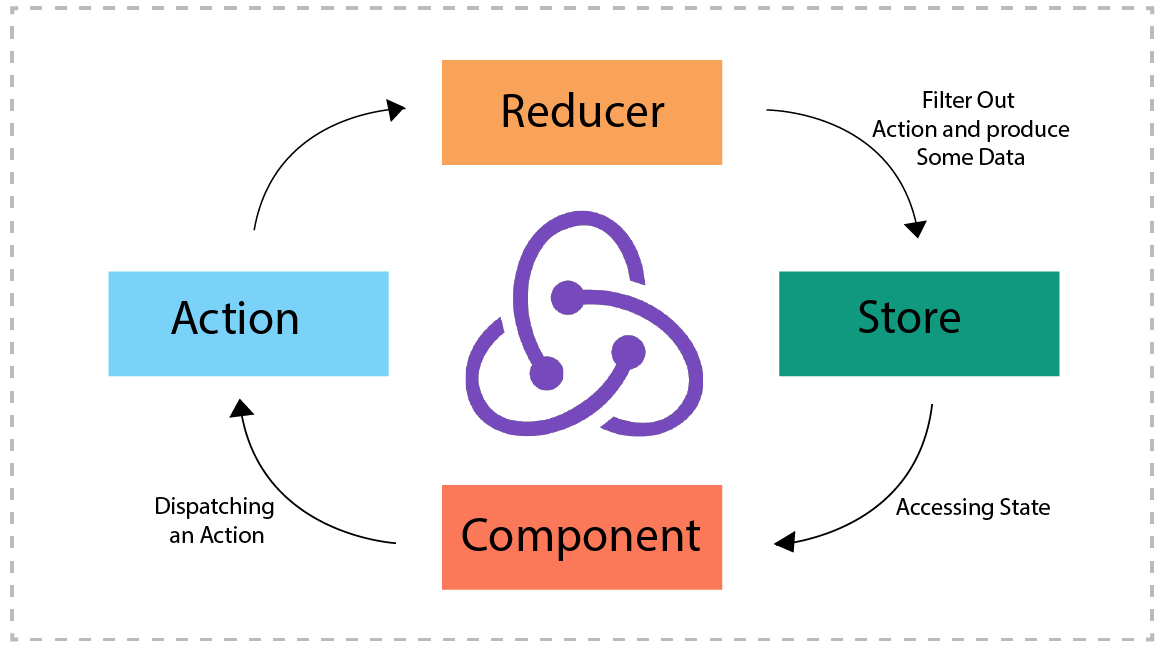
Basic Fundamentals of Redux InnovationM Blog
Redux life cycle It is quite important to understand the Redux life cycle. To understand the Redux life cycle, you must understand the steps involved in a complete cycle. A user interacts with an interface through some events, like clicking on a button to create some resource.

Redux Lifecycle HackerNoon
Redux is a predictable state container for JavaScript apps, and a very valuable tool for organizing application state. It's a popular library to manage state in React apps, but it can be used just as well with Angular, Vue.js or just plain old vanilla JavaScript. One thing most people find difficult about Redux is knowing when to use it.

Redux Data Flow and React Component Life Cycle DEV Community
Redux is an open-source state management JavaScript library for managing the application state. It is popularly used in ReactJS, but is not limited to it, and can also be used with other JavaScript libraries such as Angular. In a conventional React-Redux application, there is a single store along with a single root reducer.

A Redux performance obsession mapping state to props by Chris Vibert Frontend Weekly Medium
1. store is the place we save the state import { createStore } from "redux"; import { reducer } from "./reduxModule"; const store = createStore(reducer); 2. getState is the method to get the state const state = store.getState(); 3. action & reducer is the method to change the mapStateToProps

Notes on React with Redux and ReduxThunk Part 1 giltroymeren Personal blog
Redux - Data Flow. Redux follows the unidirectional data flow. It means that your application data will follow in one-way binding data flow. As the application grows & becomes complex, it is hard to reproduce issues and add new features if you have no control over the state of your application. Redux reduces the complexity of the code, by.

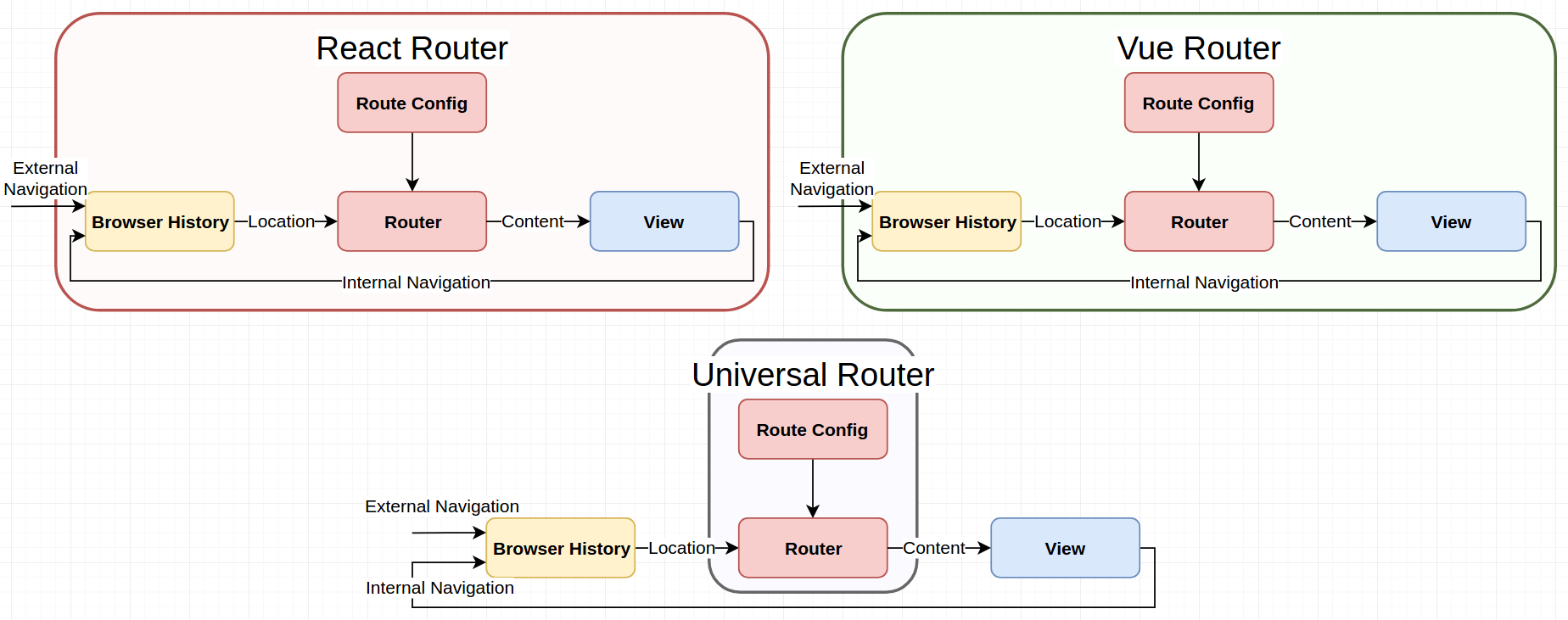
An Introduction to the ReduxFirst Routing Model
Below, for comparison, is a diagram I created showing the important points in the lifecycle of a synchronous redux process. There is no middleware included (because none is needed!). Now here is a diagram showing the important parts of a project that use the redux-logic library to handle asynchronous actions.

A stepbystep guide on using Redux Toolkit with React iFour Technolab
Lifecycle methods are series of events that happen throughout the birth, growth, and death of a React component. This comprehensive guide aims to help you intuitively understand what React lifecycle methods are and why they are useful. Here's what we'll cover: What is the React component lifecycle? What are React lifecycle methods?

How to implement reduxsaga with ReactJS and Redux [TUTORIAL]
4 min read · Jun 15, 2021 Ever seen this graphic before? It looks complicated, but its actually a very important illustration as to how React/Redux works..